Day 3 - How to build your own team chat in five days - ExpressJS, Socket.io and AngularJS
This is part 3 of an ongoing series of blog posts. Read part 1 first and then come back, please!
Welcome back to day 3 of "How to build your own team chat in five days"!
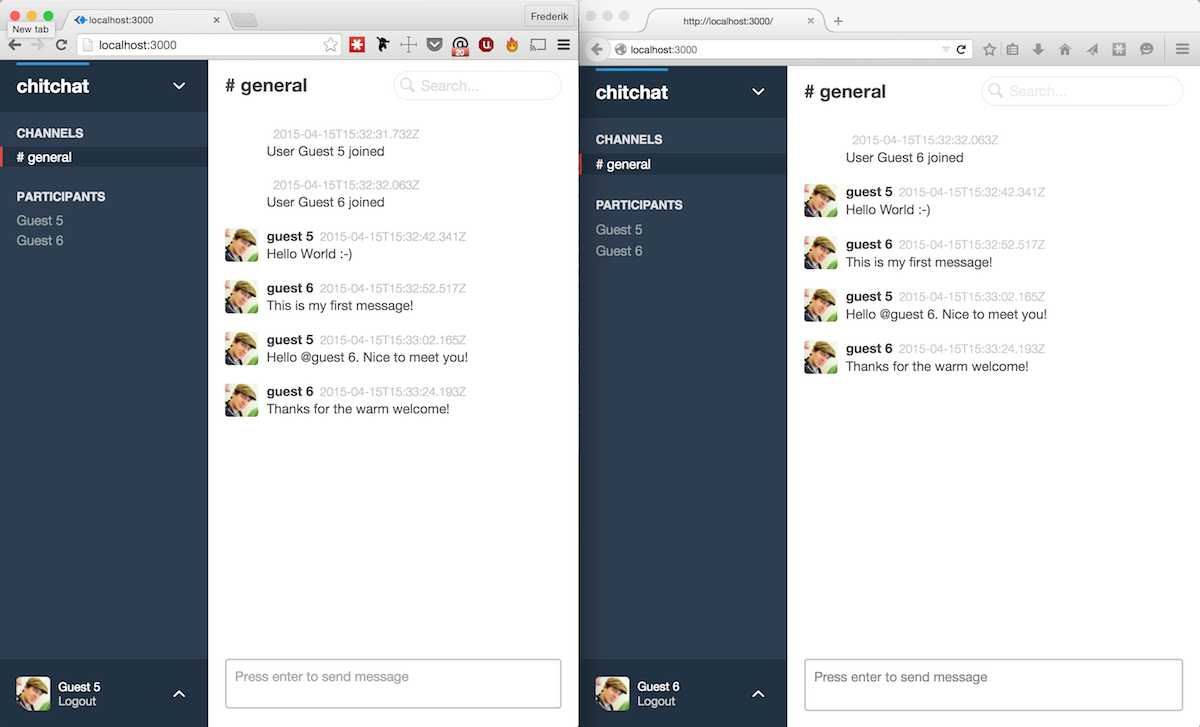
After two days full of thinkering with the design/HTML/CSS frontend part and first steps towards a complete ES6 based AngularJS structure, I'm actually quite excited to present you the first prototype of "chitchat". There's the obligatory screenshot:

First prototype with real-time messaging backend
You can see on the left the "Guest 5" user's browser and on the right the "Guest 6" user's browser. And they have actually exchanged a couple of messages already and you can also see notifications generated by the system, as for example "User Guest 5 joined".
Without a screenshot - it doesn't count!
I've implemented the backend using NodeJS and specifically ExpressJS and Socket.IO. And I've integrated my previous gulp workflow and design files. The whole project can be seen in the github repository.
Here's the directory structure:
├── public
│ ├── app
│ ├── images
│ ├── jspm_packages
│ ├── config.js
│ ├── styles
│ └── index.html
└── styles
├── base
├── layout
├── modules
└── application.scss
├── node_modules
├── package.json
├── gulpfile.js
├── app.js
└── README.mdThe server backend can be found in app.js and all it's required npm modules are listed in package.json and installed in node_modules.
The styles directory contains the same structure from my previous days and the same gulpfile.js. But, the configuration is slightly changed since we want the output of the SCSS compilation to be placed in public/styles. The public/ directory is served by the ExpressJS server and contains static files only. Main entry point as always is the index.html, the Javascript code can be found in app/ and we have the usual candidates for JSPM here too.
Let's have a look at the code more closely tomorrow - sadly I don't have the time today to finish the article. But stay tuned and see you tomorrow!
The complete sourcecode can be found in the github repository.
This is part 3 of an ongoing series of blog posts. Continue reading part 4.
